En e-commerce, la fiche produit est l’un des éléments clés du parcours client. Elle doit convaincre, rassurer, et inciter à l’achat en quelques secondes. Un bon design UX/UI optimise à la fois la lisibilité, la confiance et la conversion. Voici les éléments essentiels qui composent une fiche produit performante.

1. Navigation claire et fil d’Ariane
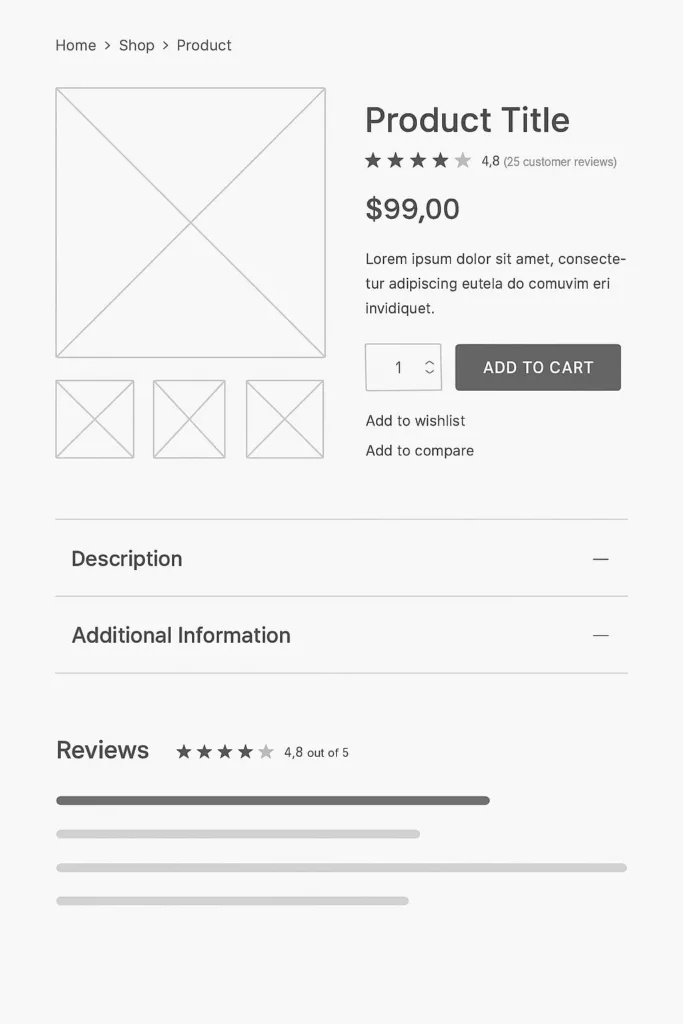
Le fil d’Ariane (breadcrumb) situé en haut de la fiche aide l’utilisateur à se repérer dans la structure du site. Cela améliore la navigation et contribue au maillage interne pour le SEO.
2. Visuel principal du produit
L’image principale, grande et bien centrée, capte immédiatement l’attention. Elle doit être de haute qualité, zoomable, et montrer clairement le produit. Des vignettes secondaires permettent d’afficher d’autres angles ou variantes.
3. Titre explicite et lisible
Le nom du produit est affiché en gros, en haut à droite du visuel. Il doit être précis, court et informatif. Par exemple : « T-shirt bio unisexe – noir ».
4. Note et avis clients
Les étoiles de notation accompagnées du nombre d’avis renforcent la crédibilité du produit. Cette preuve sociale est décisive dans le processus d’achat.
5. Prix bien visible
Le prix doit être affiché clairement, en gros caractères, juste en dessous du titre. Les éventuelles remises doivent être mises en valeur (prix barré, % de réduction).
6. Description courte et bénéfices
Un court paragraphe présente les avantages clés du produit : à qui il s’adresse, ses bénéfices, ses points forts. Il ne s’agit pas de détails techniques, mais de marketing.
7. CTA (« Add to cart ») proéminent
Le bouton d’ajout au panier est positionné à droite, bien visible, avec une couleur contrastée et un libellé clair. Il peut être accompagné d’options secondaires comme « Ajouter à la wishlist » ou « Comparer ».
8. Quantité sélectionnable
Un champ de sélection permet d’ajuster la quantité désirée. Il doit être simple à manipuler, même sur mobile.
9. Informations supplémentaires repliables
Des onglets ou accordéons permettent de développer :
- Une description longue
- Les informations techniques
- Les conditions de livraison ou de retour
Cela structure l’information sans alourdir la page au premier coup d’œil.
10. Section « Avis clients » détaillée
Les avis clients sont regroupés en bas de page, avec un affichage des notes et des commentaires. Ils peuvent être filtrés ou triés pour une meilleure lisibilité.
En conclusion
Une fiche produit bien conçue repose sur des choix UI/UX simples mais essentiels : hiérarchisation visuelle, réassurance, clarté du message, fluidité des actions. Le wireframe présenté est une base neutre qui peut être adaptée à chaque univers de marque tout en respectant les usages standards du e-commerce.
La clé ? Trouver l’équilibre entre design sobre et efficacité commerciale.